
GRAFICA
L’aspetto grafico viene allegerito ma mantenuto coerente e usabile rispetto a quello di partenza.
REVISIONE TESTI
Contenuti ridotti per essere più leggibili e meno ingombranti nell’economia della visualizzazione.
STRUTTURA
Serve ad evitare lo scorrimento orizzontale e a permettere una navigazione rapida e intuitiva.
SEMPLIFICA
Il menu di navigazione viene adattato a dimensioni minori e perciò semplificato nelle sue voci.
Gli utenti sono 5 volte più portati ad abbandonare una pagina quando questa non è ottimizzata per il mobile. Garantire all’utente un’esperienza di navigazione fluida anche dai dispositivi portatili è fondamentale per non perdere traffico a favore della concorrenza.
Il principio fondamentale alla base della tecnologia responsive è che il web è uno e non c’è bisogno di creare versioni diverse.
L’accessibilità da mobile deve tradursi nella navigazione più snella ed essenziale, nella grafica e nei contenuti, senza che questa semplificazione comporti una perdita di informazioni o un impoverimento della struttura.
Responsive può accaparrarsi una quantità di traffico superiore, amplificando le potenzialità della rete legate al numero di visitatori e alla visibilità.
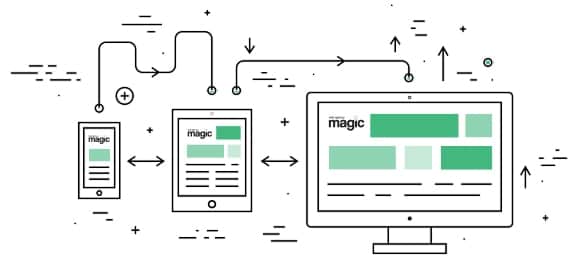
Quali sono le differenze Responsive Design mobile friendly?
Studiato per essere visualizzato su dispositivi di varie dimensioni e per adattarsi automaticamente alle loro caratteristiche.
PARALLAX
Profondità e movimento grazie alla tecnologia parallax scrolling che con la sovrapposizione di immagini genera un forte impatto emotivo e stimola l’utente ad un maggiore coinvolgimento.La pagina si muove e si trasforma con il semplice scroll. Pensata soprattutto per gli strumenti touch screen.
USABILITÀ
Un sito responsive deve rispettare i principi di usabilità e navigabilità per permettere all’utente di accedere ai contenuti in modo rapido, intuitivo e senza perdita d’informazioni.Più le dimensioni degli schermi si riducono maggiore deve essere l’inequivocabilità delle funzioni di navigazione.
FLAT DESIGN
Il web design è sempre più orientato verso la semplicità. La pulizia estetica è l’obiettivo da raggiungere quando si progetta. Nel flat design ogni oggetto ha un suo valore e una sua funzione.
Tutto ciò che è superfluo si elimina per lasciare spazio solo all’essenziale.







