
Con responsive design o responsive web design (RWD) si intende il design responsivo e adattivo e chi mette in pratica questa tecnica realizza siti web capaci di adattarsi in modo automatico ad ogni tipo di dispositivo da cui sono visualizzati dall’utente. In tal senso un sito web responsive garantisce un’ottima esperienza di navigazione e la pagina web è visualizzata sempre in modo corretto anche su schermi di dimensioni diverse.
Se entrando in un sito da smartphone i testi si accavallano o va ridimensionato anche la UX (User Experience) sarà pessima e per questo chi crea siti web deve conoscere le caratteristiche dei diversi dispositivi e l’accessibilità della piattaforma. Vediamo allora quali sono i punti fondamentali del responsive design.
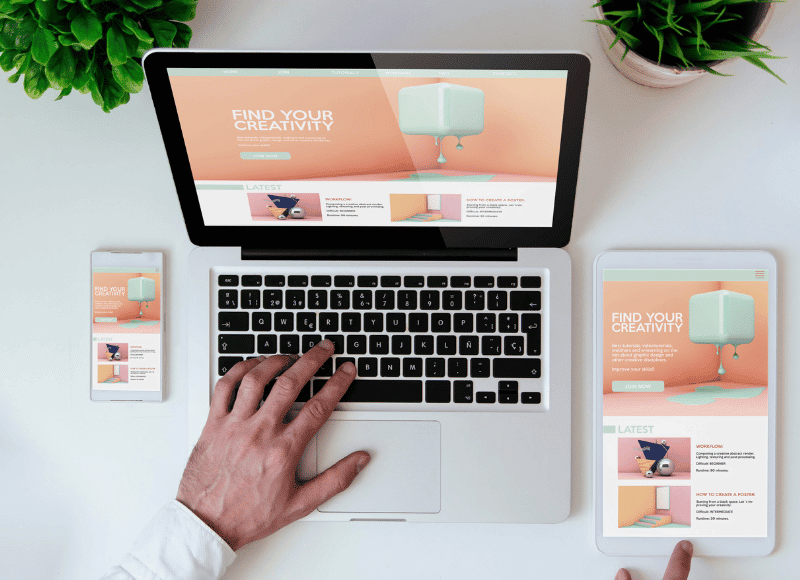
L’obiettivo principale del responsive design è di avere un’unica versione del sito che si adatta perfettamente a smartphone, PC, tablet e ad ogni dispositivo su cui viene visualizzato. Oltre alla corretta dimensione del layout con una grafica che cambia a seconda della dimensione dello schermo è importante tener conto di altri elementi come:
Chi come MagicNet è specializzato nella creazione di siti web responsive conosce alla perfezione concetti tecnici come:
Oggi i siti devono essere caratterizzati da un design responsive e mobile first per essere conformi al mobile first index di Google. I migliori web designer sanno tuttavia che ci sono differenze sostanziali tra il creare un sito web funzionante su ogni dispositivo e far sì che lo stesso sito web sia ottimizzato per mobile.
Il sito mobile, infatti, non solo è pensato per la navigazione da smartphone e tablet, ma anche rappresenta una versione ad hoc del sito principale. Si tratta per le aziende di valutare ogni aspetto del progetto e investire maggiori risorse nella realizzazione siti web. Oggi è impensabile che un sito web aziendale non sia ottimizzato per lo smartphone, dato che in tutto il mondo connesso a Internet la navigazione da mobile ha nettamente superato quella da desktop.
Quando si crea un sito responsive non si deve rinunciare alle tendenze del web design che dominano questo 2022 e in particolare MagicNet consiglia di realizzare siti web graficamente accattivanti con:
Infine, chi realizza un sito web con design responsive deve puntare sulle micro interazioni, vero e proprio trend dell’UX design. Si tratta di accompagnare le interazioni tra gli utenti con piccoli effetti animati o, se si naviga da mobile, con una vibrazione dello smartphone.
Tra i vantaggi del Responsive Design ci sono sicuramente la maggior rapidità di sviluppo e la (quasi) garanzia di adattabilità universale (anche per risoluzioni particolari o future). Non solo. Il sito piace ai motori di ricerca come Google perché mette l’utente al primo posto e facilita le interazioni, si carica velocemente e aumentano tempi di permanenza con una netta riduzione del bounce rate.
Tutto questo comporta benefici per la SEO e per questo MagicNet consiglia ai clienti di andare oltre al mobile-readiness e valutare la possibilità di implementare un design reattivo e intuitivo, che conquista l’utente e lo trattiene sul sito. Se stai progettando il tuo nuovo sito web, allora deve essere un sito web basato su design responsive e per questo puoi affidarti agli specialisti di web design di MagicNet. Contattaci per maggiori informazioni!







